前回の記事でSTINGER5のサイドバーのカスタマイズ方法を書きました。
一通りカスタマイズを終えた後、どうしても気になったのが記事下にあるアドセンスの配置。
2つのアドセンスを縦に積み上げるデフォルトの状態でも良かったのですが、同じサイズのアドセンスを2つ横並びにするダブルレクタングルに変更したのでその方法を紹介します。
スポンサーリンク
デフォルトのSTINGER5では記事下にあるアドセンス(336×280px)は縦に二つ配置されています。STINGER5の製作者・ENJIさん(@ENJILOG)によるとこの配置が最も効果が高いとのことなのでそのままでも良かったのですが、実験も兼ねてアドセンスを横並びにする”ダブルレクタングル”に変更しました。
なお、336×280pxのアドセンスを横に並べると記事部分の幅が広くなりすぎて文字の折り返しまでが長くなってしまうので、アドセンスのサイズは300×250pxに変更します。
それでは、変更作業を順を追って説明しましょう。
1.アドセンスを横並びにするためSTINGER5の記事部分の横幅を変更する
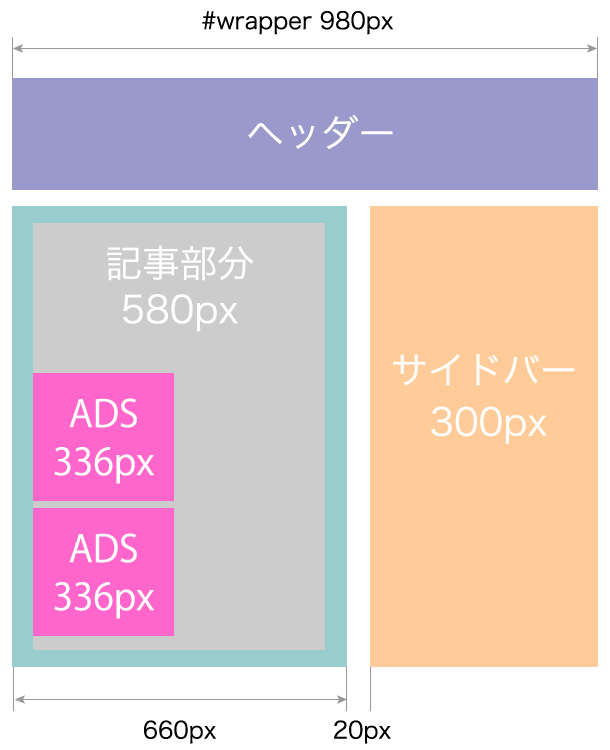
STINGER5のデフォルトのレイアウトがこちら。

記事部分の横幅が580pxしかなく、そのままだと300×250pxのアドセンスを横並びにすることができないので横幅を600px以上に広げる必要があります。
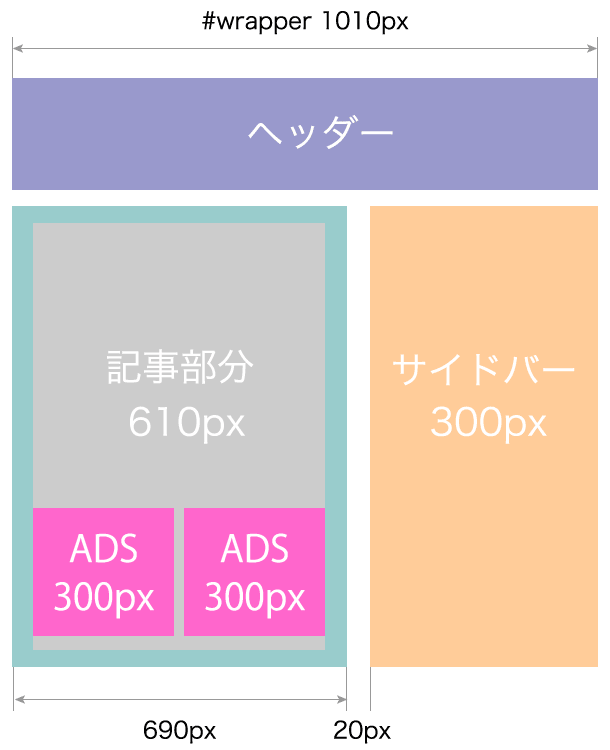
さらにアドセンス同士がぴったりと隣接しないようにアドセンス間の余白を10px取りたいのでSTINGER5のレイアウトを以下のように変更します。

- 記事部分の幅:610px(うち10pxがアドセンス間の余白)
- 記事部分の左右のパディング:片側40px(合計80px)
- サイドバーの幅:300px
- 記事部分とサイドバー間の余白:20px
でコンテンツ全体の幅の合計が1010pxとなるのでstyle.css内の985行目あたりにある
1 2 3 4 5 | #wrapper { max-width: 980px; padding: 0 10px; margin: 0 auto; } |
のmax-widthを1010pxに変更します。
1 2 3 4 5 | #wrapper { max-width: 1010px; padding: 0 10px; margin: 0 auto; } |
これで記事部分の横幅を広げる作業は終了です。
2.STINGER5のCSSファイルを変更してアドセンスを横並びにする
アドセンスを横並びにする方法として左側のアドセンスをfloat: left、右側のアドセンスをfloat: rightで左右に振り分けることにしたのでstyle.cssファイル内に以下を追記します。
さらに、2つのアドセンスをfloatさせたことで高さを失ってしまい追従する要素(僕のブログの場合はSNSボタン)がせり上がってしまうので2つのアドセンスをdiv要素で内包し、クラス名を「gad」として250pxの高さを指定して高さを維持します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /*記事下 左側のアドセンス*/ .gadLeft { float: left; } /*記事下 右側のアドセンス*/ .gadRight { float: right; } /*記事下 アドセンスの高さを維持*/ .gad { height: 250px; } |
3.PHPファイルを修正してSTINGER5の記事下に2つのアドセンスを表示させる
single.php内の52行目あたりにあるアドセンスのコードを読み込んでいる部分を
1 2 3 4 5 6 7 8 9 | <div style="padding:20px 0px;"> <?php get_template_part('ad'); //アドセンス読み込み ?> <?php if(is_mobile()) { //スマホの場合 ?> <?php } else { //PCの場合 ?> <div class="smanone" style="padding-top:10px;"> <?php get_template_part('ad'); //アドセンス読み込み ?> </div> <?php } ?> </div> |
から
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div style="padding:20px 0px;"> <?php if(is_mobile()) { //モバイルの場合 ?> <?php } else { ?> <div style="padding:20px 0px;”> <div class=“gad”> <div class=“gadLeft"> <?php get_template_part('ad'); //左側のアドセンス読み込み ?> </div> <div class=“gadRight"> <?php get_template_part('ad'); //右側のアドセンス読み込み ?> </div> </div> <?php } ?> </div> |
に変更します。 これでアドセンスが横並びになりました。
アドセンスの配置方法による効果の違いは諸説あるようですし、当然ブログによっても効果は異なると思うので、いろいろな配置を試してみて一番効果が出るパターンを見つけ出せるかが重要です。
今回のようにレイアウト変更を経験しておくことでカスタマイズの幅が広がると思うのでぜひトライしてみてください。





@ZOROLOGさん
はじめまして。
最近、stinger5にてブログを始めたのですが、アドセンスを記事下に並列配置したく、悪戦苦闘しているところ、貴方HPにたどり着きました。
大変わかりやすい説明で助かっておりますが、一点教えて頂きたい点がございます。
”アドセンスを横並びにする方法として左側のアドセンスをfloat: left、右側のアドセンスをfloat: rightで左右に振り分けることにしたのでstyle.cssファイル内に以下を追記します。”
とありますが、style.cssファイル内のどちら(どの部分、何行目くらい?)に以下を追記をすればよろしいものでしょうか?
/*記事下 左側のアドセンス*/
.gadLeft {
float: left;
}
/*記事下 右側のアドセンス*/
.gadRight {
float: right;
}
/*記事下 アドセンスの高さを維持*/
.gad {
height: 250px;
}
なにぶんド素人でトンチンカンな質問かもしれませんが、ご教示頂けると幸いです。。
takuroooonさん
こんにちは。ご質問ありがとうございます。
ブログ記事が少しでもお役に立ててうれしいです。
ご質問の回答ですが、僕は300行目あたりに追記しています。
Stinger5はレスポンシブなので閲覧するデバイスの横幅を判定し、
メディアクエリで以下のように適用するCSSを変化させています。
@media only screen and (max-width: 780px)=スマホとタブレットに適用
@media only screen and (min-width: 380px)=タブレットとPCに適用
@media only screen and (min-width: 780px)=PCに適用
上記以外(僕が記述した300行目あたりも)はすべてのデバイスに適用されますが、ブログ記事の「3.アドセンスを読み込んでいるPHPファイルを修正する」で
2つのアドセンスを表示させるタグはPCで閲覧された場合にしか書き出さないようにsingle.phpを修正されたと思いますので、スマホやタブレットの表示に影響を与えることはありません。
※PCに適用する領域(min-width: 780px)に追記しても問題ないかと思いますので、ご自身でカスタマイズされる際に分かりやすい位置へ追記すれば問題ないかと思います。
Stingerのカスタマイズは慣れればそんなに難しくないと思いますのでいろいろとトライしてみてください。
宜しくお願いします!