先日、BloggerからWordPress+STINGER5に引越しましたが、その数日後にBloggerが落ちて閲覧できなくなるという事態が発生。
改めてWordPress+STINGER5に切り替えて良かったー
心底思いつつ、STINGER5のカスタマイズを行いました。SEOに強いSTINGER5ということなのでベースになっているHTMLはほどんど変更せずに見た目で気になるところだけちょこちょことカスタマイズしてあります。なので、
ほぼSTINGER5そのまま
なんですが、その中でも比較的簡単にカスタマイズできる部分とその方法をご紹介したいと思います。 これからSTINGER5に変更してみようかなぁなんて思ってる人の参考になれば幸いです。
スポンサーリンク
STINGER5のサイドバーにあるNEW POSTをトップページでは表示させない

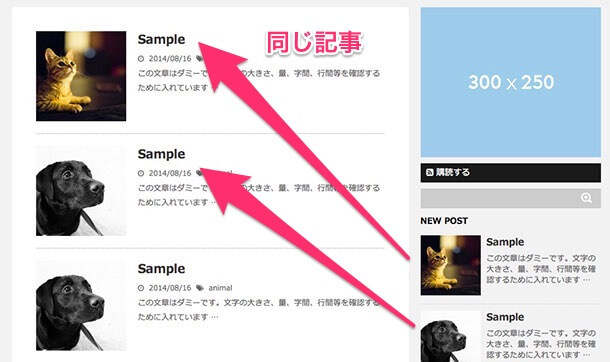
STINGER5のデフォルトでサイドバーに表示される「NEW POST」はメインエリアの記事一覧と表示内容がダブってしまうのでトップページでは表示させないようにしました。
レスポンシブデザインのSTINGER5はスマホやタブレットで閲覧するとサイドバーがメインエリアの下に落ちる仕様になっているので、メインエリア内の記事一覧の下に同じ内容のNEW POSTが表示されてしまうのを回避できます。
サイドバーに配置したNEW POSTの表示・非表示を切り分ける方法
サイドバーの表示内容をコントロールしているPHPファイル”sidebar.php”の13行目あたりにある、
1 2 3 4 | <!-- 最近のエントリ --> <h4 class="menu_underh2">NEW POST</h4> <?php get_template_part('newpost');?> <!-- /最近のエントリ --> |
この部分全体を
1 2 | <?php if ( !is_home() && !is_front_page() ) : ?> <?php endif; ?> |
で囲って
1 2 3 4 5 6 | <?php if ( !is_home() && !is_front_page() ) : ?> <!-- 最近のエントリ --> <h4 class="menu_underh2">NEW POSTS</h4> <?php get_template_part('newpost');?> <!-- /最近のエントリ --> <?php endif; ?> |
とします。1行目のif文が”トップページではなく、なおかつフロントページでもない場合”に3行目以下の処理を実行する条件分岐になります。
めちゃくちゃ簡単ですね。
STINGER5のサイドバーに人気記事一覧を設置

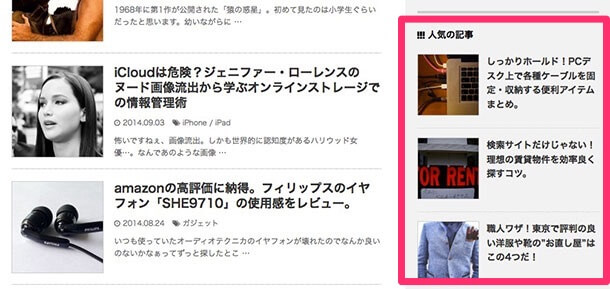
1回の訪問で興味のある記事をたくさん見てもらえるように、頻繁に閲覧されている記事を「人気の記事」としてサイドバーに表示しています。
誰もがやっている定番中の定番とも言えるカスタマイズですが、記事下の「関連記事」で閲覧中の記事と同じカテゴリーで興味のある記事を発見してもらうのに対して「人気の記事」はカテゴリー違いで興味のある記事を見つけてもらえるきっかけになるので
これがあるのとないのとではブログ内の回遊性が全然違います。
STINGER5に人気記事一覧を設置する方法

WordPressのプラグイン「WordPress Popular Posts」を使用しています。イントールして有効化し、管理画面のウィジェットからサイドバーにドラッグ&ドロップで追加します。
書き出すHTMLタグや表示件数、サムネイルのあり・なしなど設定できる項目も多いので好きなようにカスタマイズしましょう。
https://wordpress.org/plugins/wordpress-popular-posts/
STINGER5のサイドバーにツイッターのフォローボタンを表示

ブログで興味を持ってくれた方がツイッターでフォローしやすいようにフォローボタンを設置しました。記事下にもフォローボタンがあったほうが良さそうなので順次対応したいと思っています。こちらはsidebar.php内に表示に必要なタグを直接追加しています。
ブログをご覧いただいて興味を持っていただけたら、お気軽にフォローをお願いします。
STINGER5の記事一覧下に配置されているSNSボタンを調整
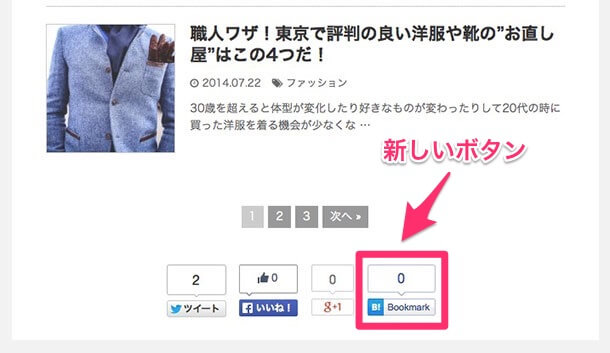
はてブボタンを最新のものに変更

デフォルトのSTINGER5は”はてブボタン”が古いものなのでバルーン形式の新しいものに変更しました。他のボタンともデザインが合うので見た目もすっきりしますね。
sns-top.phpとsns.phpの11行目あたりにある
1 | data-hatena-bookmark-layout="vertical" |
を
1 | data-hatena-bookmark-layout="vertical-balloon" |
に書き換えるだけです。
オンラインブックマークサービスのPocketボタンを記事ページのみに設置

僕自身も愛用しているオンラインブックマークサービスのPocket(ポケット)。デフォルトのSTINGER5にはPocketのクリップボタンが付いてないので記事ページのみボタンを表示させました。記事ページだけに追加したのは、
- Pocketは気になった記事やあとでゆっくり読みたい記事を入れるといった使い道がメインでブログのトップページをPocketに入れるというケースは少ない
- Twitter、facebook、Google+、はてブ、Pocketのボタンを全部横並びで入れるとスマホではPocketボタンだけが折りかえってしまってなんか気持ち悪い
という理由です。このあたりは状況を見ながら調整したいと思います。
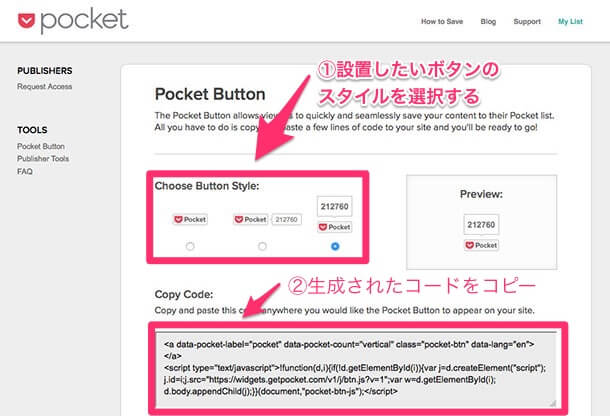
ちなみにPocketボタンの設置は簡単です。

Pocketボタンの生成ページでボタンのスタイルを選択し、生成されたコードをコピーしたあとsns.phpやsns-top.phpファイル内のPocketボタンを表示させたい位置にコピペするだけです。
http://getpocket.com/publisher/button
STINGER5のカスタマイズを終えた感想
どのカスタマイズもかなり簡単なことがお分かりいただけると思います。HTMLやCSS、PHPが分からなくてもできるカスタマイズはたくさんあるので、ぜひチャレンジしてみてください。
PHPの読み書きができるようになればカスタマイズがもっと楽しくなりますよ。



はじめまして。
こちらのページを参考にさせてもらいました!
わかりやすく書いてあって、wordpress初心者の私にとっても救世主でした!
ブログ内でご紹介したので、もし問題があれば言っていただければと思います。
ありがとうございました!